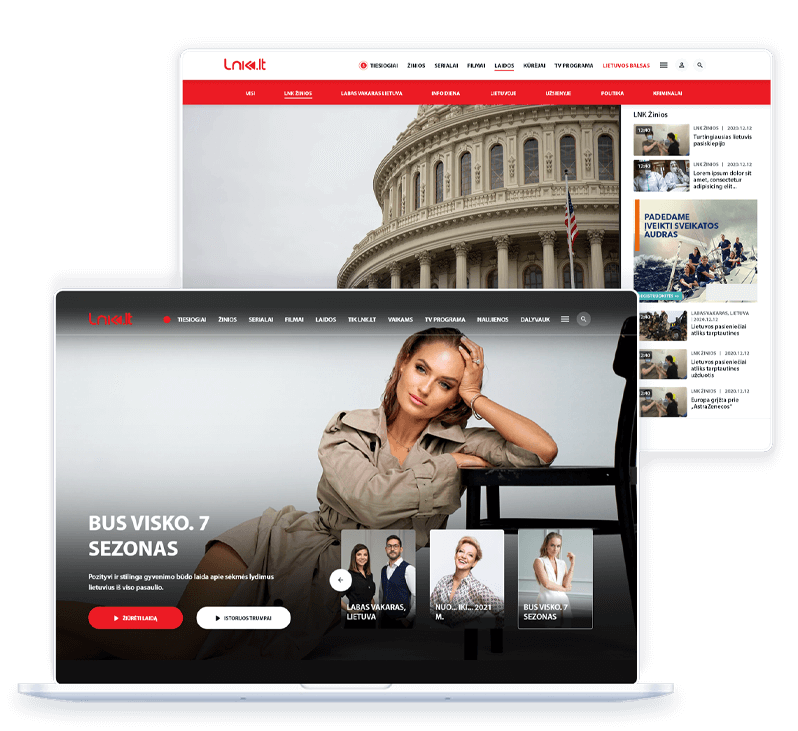
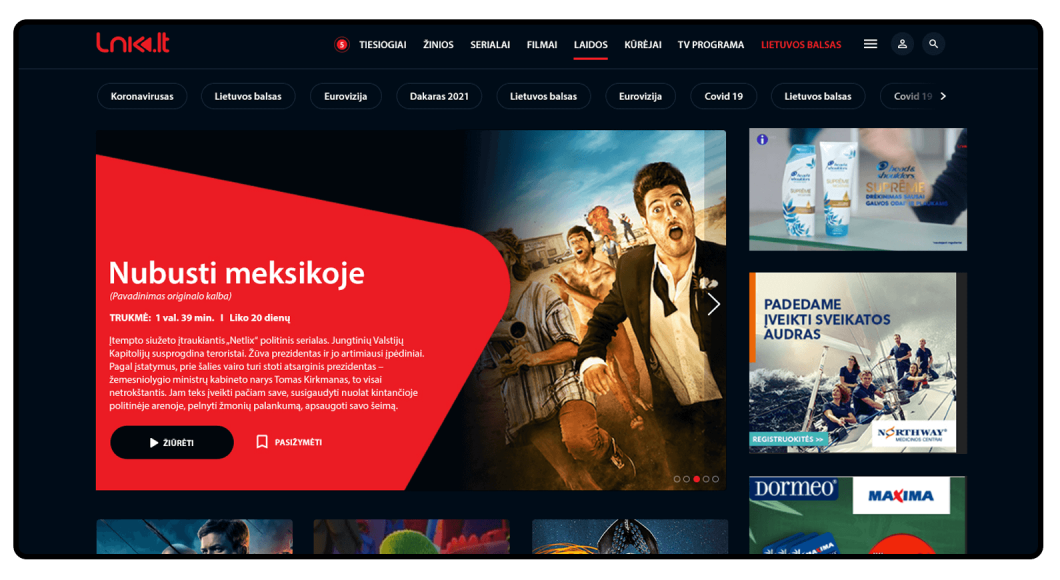
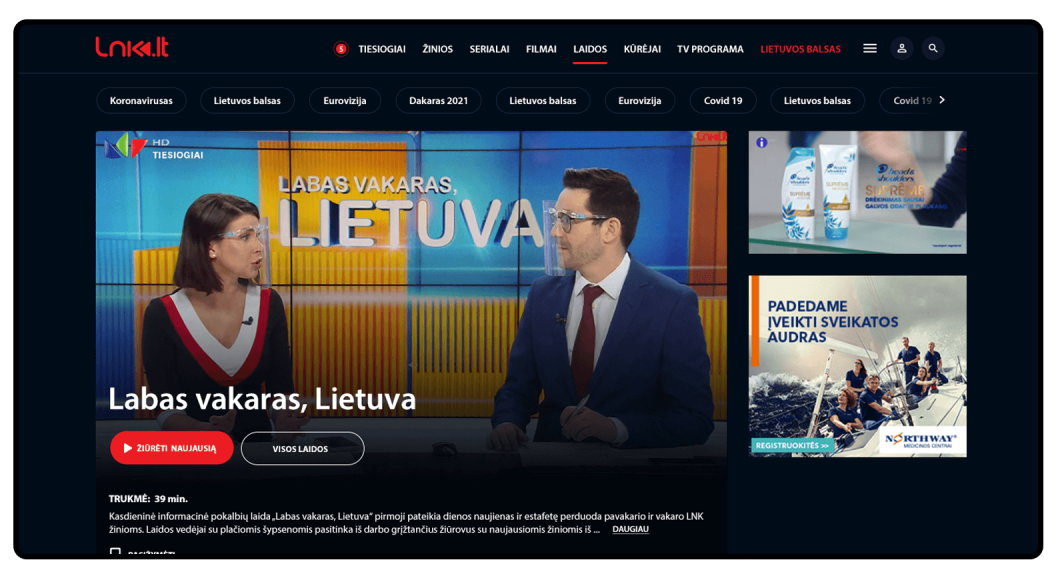
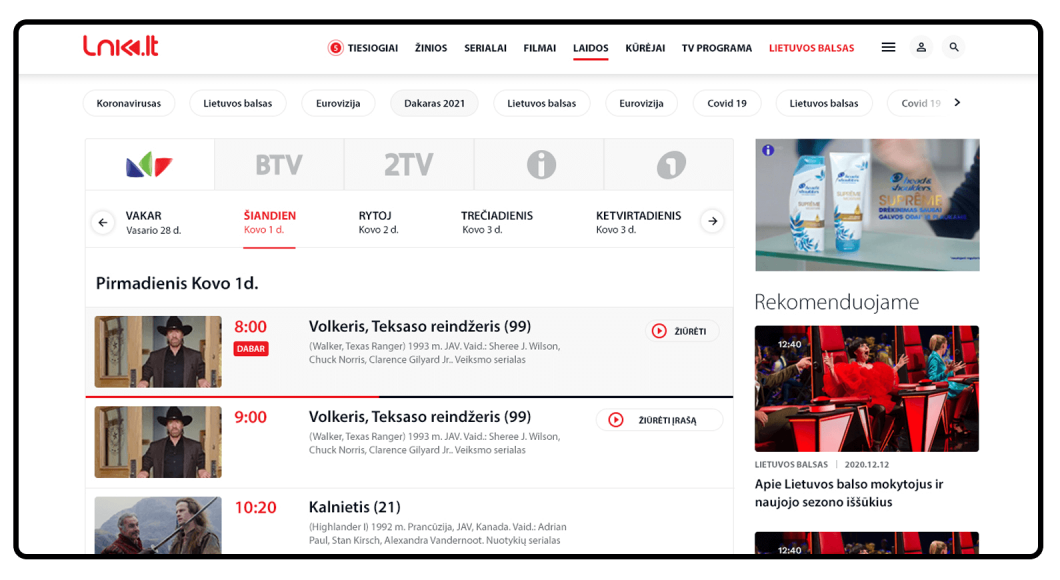
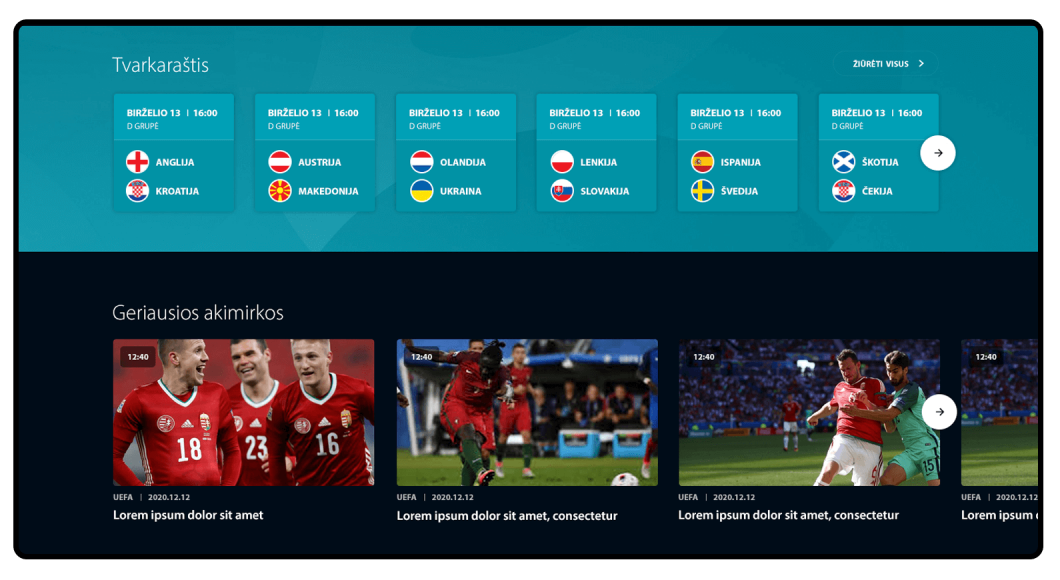
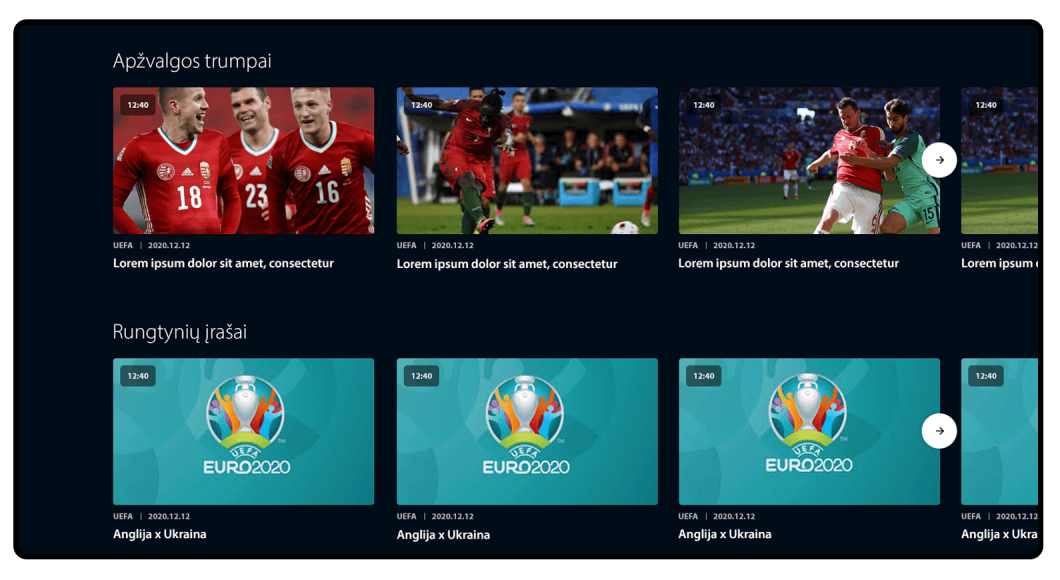
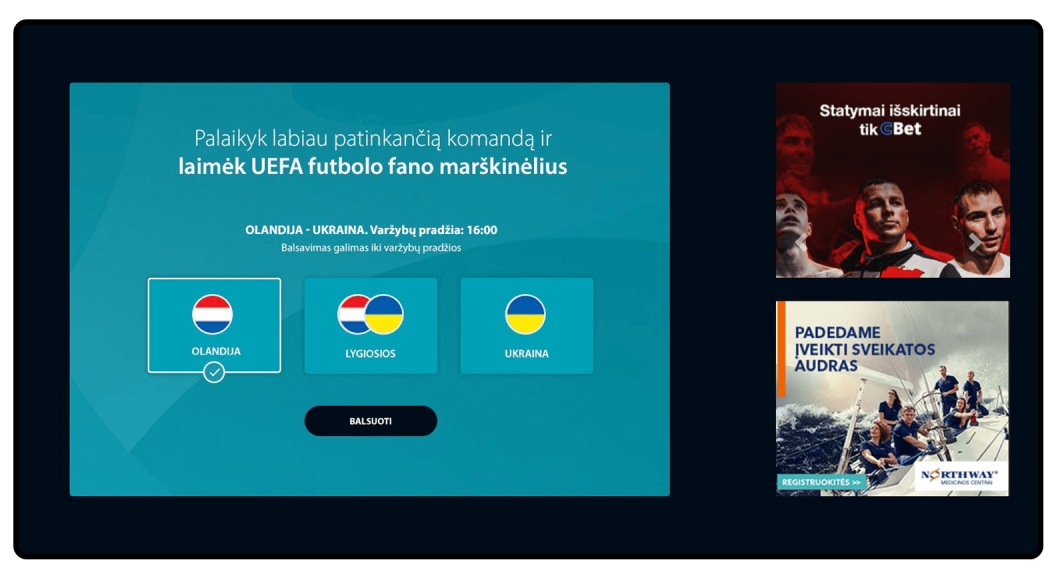
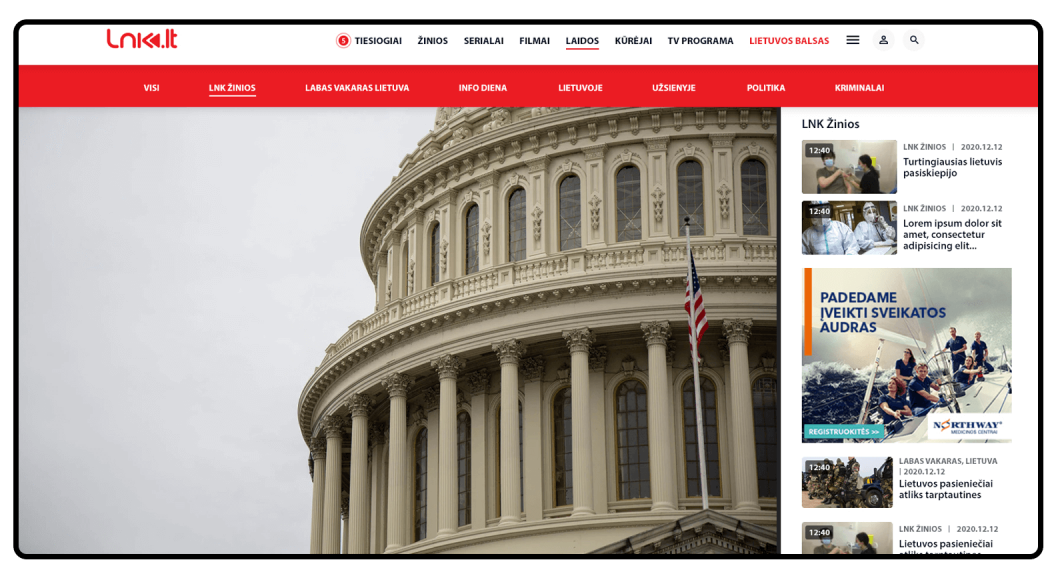
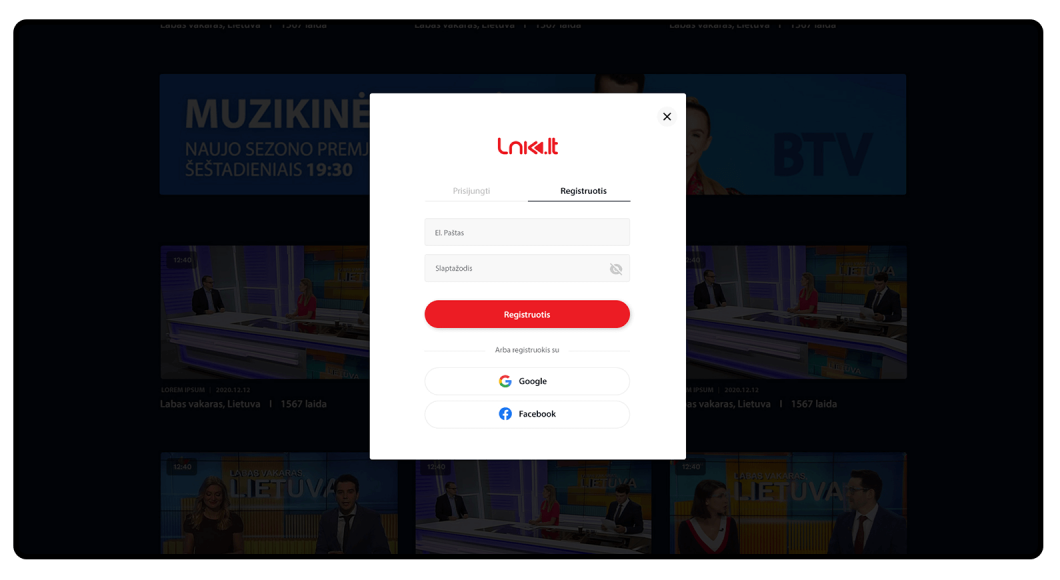
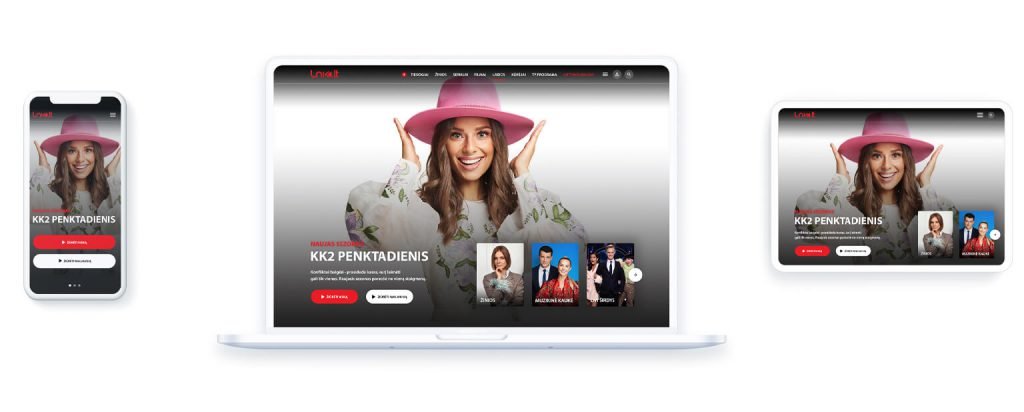
Kuriant internetinės svetainės dizainą kiekvieno puslapio paragrafas, kiekviena antraštė bei kiekvienas vaizdinis elementas buvo pagrįstas griežtomis UX ir UI dizaino rekomendacijomis. Kiekvienam elementui ir jo funkcionalumui buvo numatytas pritaikymas mobiliesiems prietaisams. Tiek vaizdinis tiek tekstinis turinys buvo paruoštas tikslinei auditorijai, siekiant išgauti kuo aukštesnius konversijos rodiklius.
Gaukite individualų komercinį pasiūlymą.
Jūsų vizija, mūsų įgyvendinimas – pasidalinkite savo poreikiais, kad galėtume pateikti jų įgyvendinimo variantus!